前回の記事:Layout BuilderがDrupal9からコアモジュールに
Drupal8,9のLayout Builder 拡張モジュール
Layout Builder Modal
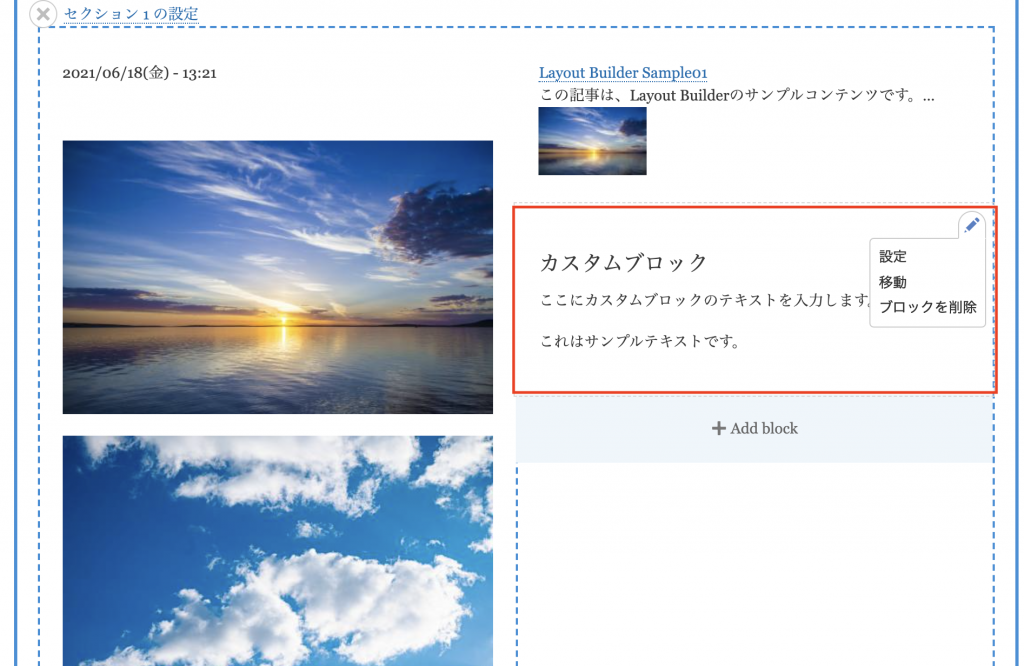
Layout Builderの標準機能では、フィールドやカスタムブロックなど配置した項目の設定はサイドバー内に表示されます。Layout Builder Modalモジュールを使用することで、それらをモーダルで表示することができるようになります。このモジュールは、特にカスタムブロックのコンテンツ更新の際に役立ちます。

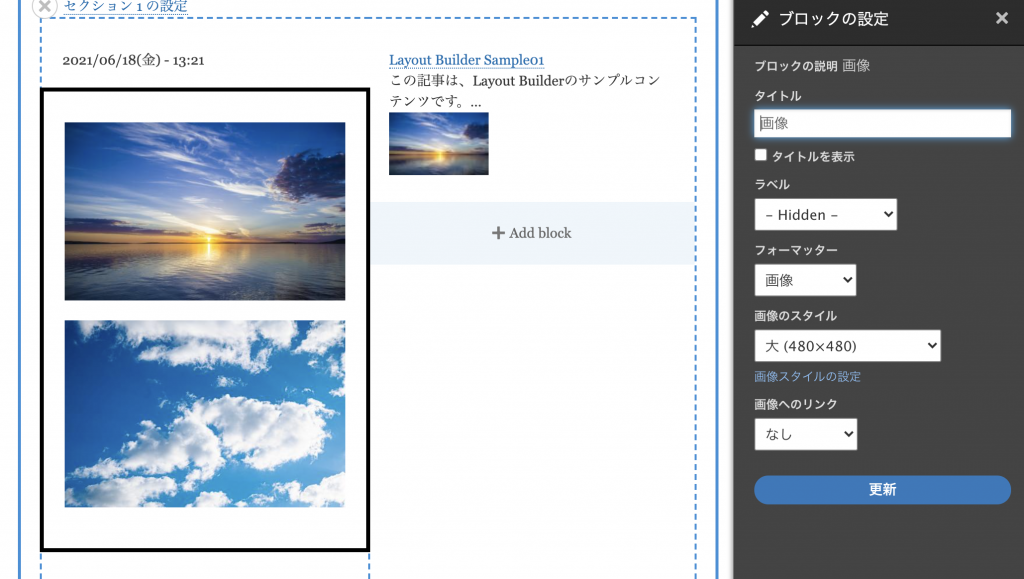
Layout Builder Modalを使用していない時、設定項目がサイドバーに表示されます。(標準機能)

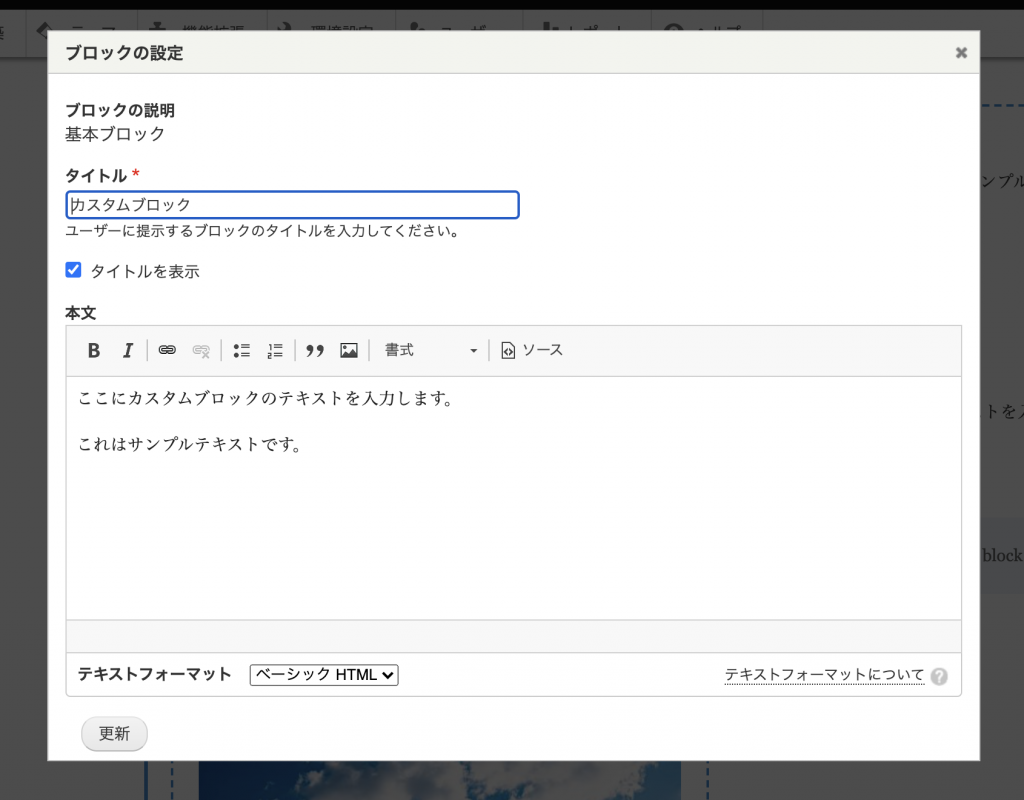
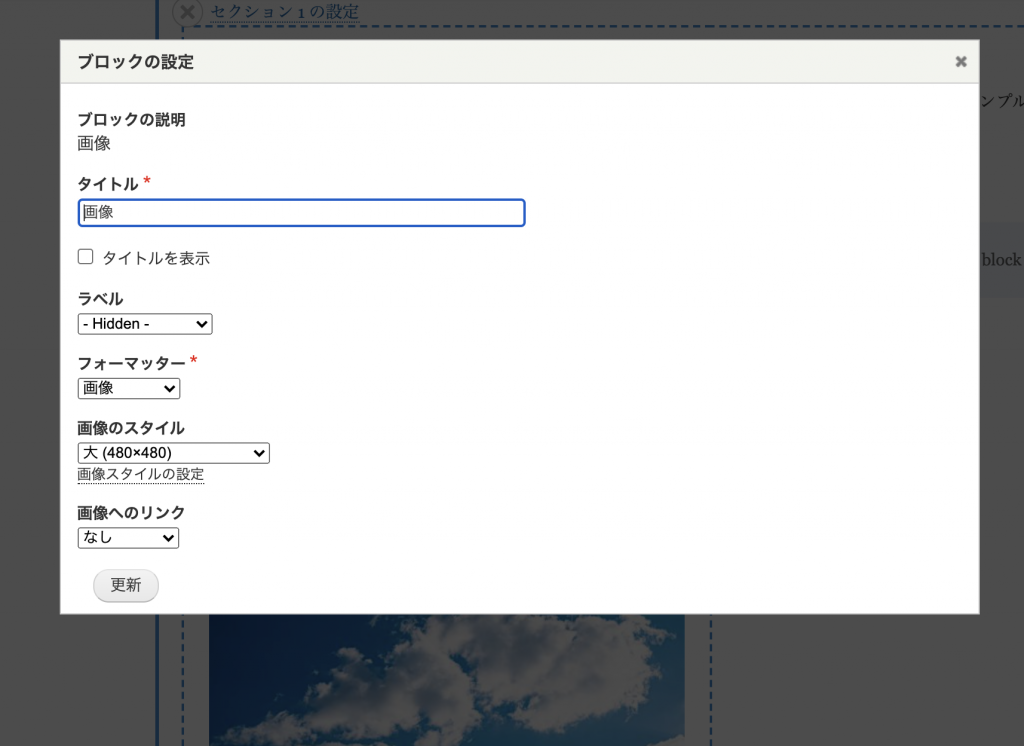
Layout Builder Modalを使用すると、設定項目がモーダルで表示されます。

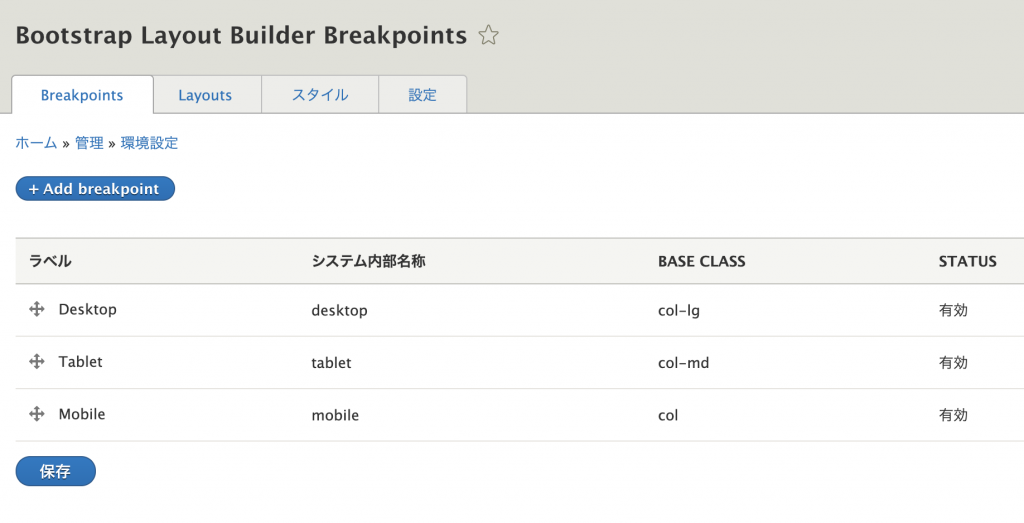
Bootstrap Layout Builderは、その名のとおりLayout BuilderでBootstrapのレスポンシブグリッドレイアウトを使えるようになります。ブレイクポイントを決めたり、レイアウト応じて、各カラムの幅も自由に設定できるようになります。
また、背景に画像や動画を設定したり、アニメーション設定など豊富なカスタマイズオプションも使用可能になります。

Bootstrap Layout Builderのブレイクポイントの設定画面。

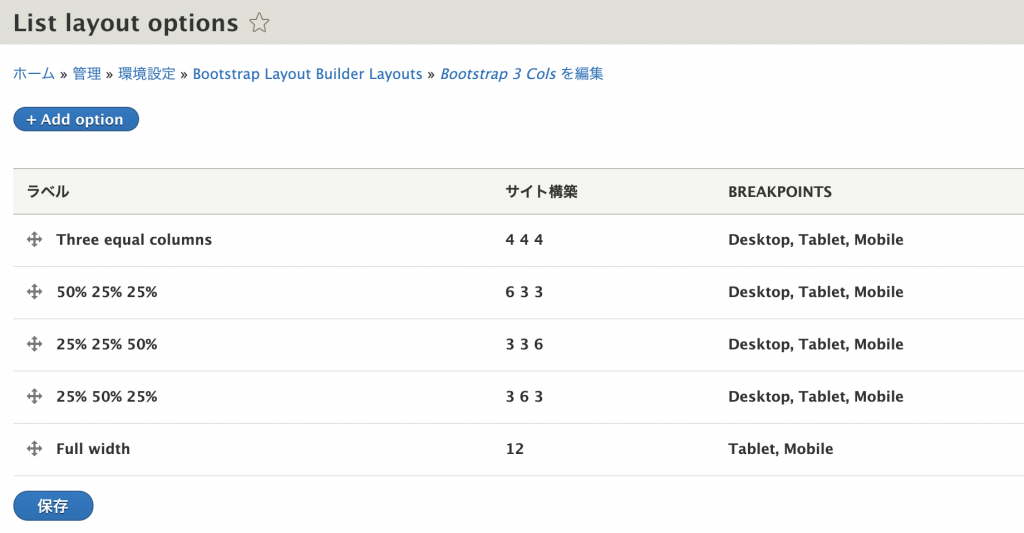
Bootstrap Layout Builder レイアウトに応じたカラムごとの幅の設定画面。ここで設定したオプションがLayout Builderの設定画面で選択できるようになります。

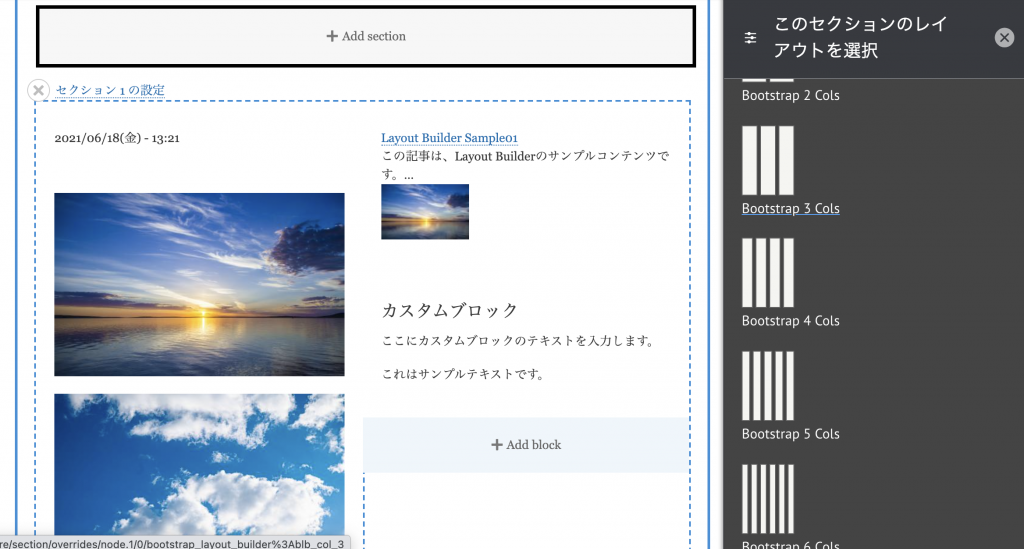
Layout Builderで、セクションごとのレイアウトをBootstrapのグリッドレイアウトから選択できます。

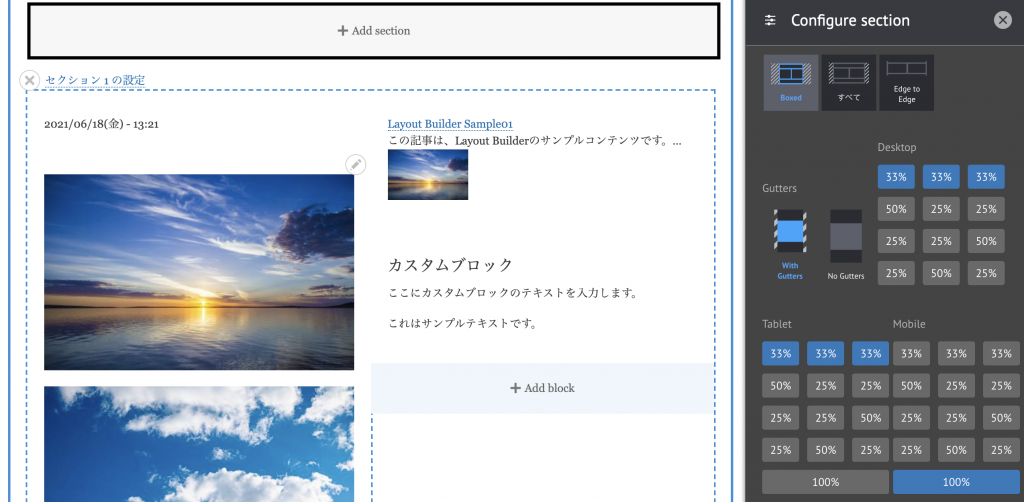
セクションのコンテナサイズ、両端の余白、ブレイクポイントごとのカラム幅の設定ができます。
その他の拡張モジュール
Layout Builder Restrictions
Layout Builderで定義されているレイアウトをサイト内で使用できるかできないかを管理画面上で選択できるようになります。
Layout Builder Asymmetric Translation
多言語サイトの場合に、言語ごとに異なるレイアウトを選択することができます。
今回はLayout Builderの拡張モジュールの一部を紹介しましたが、他にも便利な機能を追加できる拡張モジュールが多数ある上、今後も新しいもののリリースが期待されます。
Layout Builderを活用して、ユーザーフレンドリーなサイトの構築をしていきたいと思います!